

召唤AJAX是与服务器交流数据的艺术,在不重载所有页面的情况下完成了部分页面的更新。
,jQueryAJAX实例
,请点击下面的按钮,通过jQueryAJAX改变文本。
获得外部内容
获得外部内容获得AJAX是什么?{AJAX=异步JavaScript和XML(AsynchronousJavaScriptandXML)。
简单地说,AJAX在不重载整个网页的情况下,在后台加载数据,在网页上显示。
运用AJAX的应用事例:谷歌地图、ing腾讯推特、优酷视频、人人网络等。
在我们的AJAX教程中可以学到更多关于AJAX的知识。
关于jQuery和AJAX
数据网页
经过jQueryAJAX的方法,可以使用HTTPGet和HTTPPost从远程服务器中索取文本、HTML、XML或JSON。同时,可以将这些外部数据直接载入网页的选择要素。
表示,如果没有jQuery,meAJAX的编程很难。
写通常的AJAX代码并不容易。因为不同的浏览器对AJAX的完成不同。这意味着你需要写一个额定的代码来测试浏览器。然而,jQuery团队为我们解决了这个问题。我们只需要一行简单的代码就能完成AJAX功能。
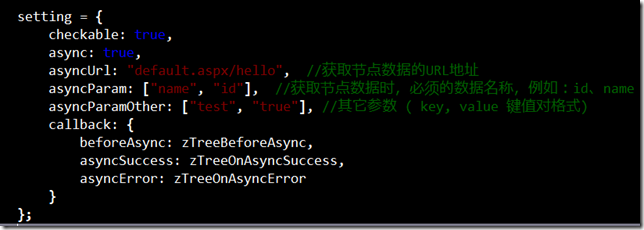
在原生Ajax中,可以分为五个步骤:
创建AJAX发动机对象–所有操作都是通过发动机对象(XMLHttprequest)
面板2.绑定监控–监控服务器是否返回对应数据(步骤返回函数)
绑定地址,配置其他参数-open() nnnn{}:string|null,password?:string|null):void; 例子:xmlHttp.open(POST、ajaxServlet、true) 第4名。发送请求(send) top5.接受相应的返回数据,这是第三步返回函数中写的